Seperti yang sudah dibahas sebelumnya bahwa Elemen html adalah komponen penyusun terkecil dalam suatu dokumen HTML. Elemen html ditandai dengan tanda kurang dari “<” dan lebih dari “>”, penanda tersebut disebut tag. Elemen dapat berupa teks murni, atau bukan teks, maupun kombinasi dari keduanya. Suatu elemen html ditandai dengan sepasang tag html, namun ada juga elemen yang hanya memiliki satu tag html.
Nama elemen
|
Tag
|
Head
|
<head>Bagian
Kepala</head>
|
Body
|
<body>Body</body>
|
Image
|
<img/>
|
Ganti baris
|
<br/>
|
Ganti baris
|
<br>
|
Paragraph
|
<p>kalimat
kalimatt</p>
|
Suatu tag dapat memiliki atribut. Atribut menjelaskan sesuatu tentang tag tersebut.
Tanpa suatu atribut html maka tag tesebut akan menggunakan format default.
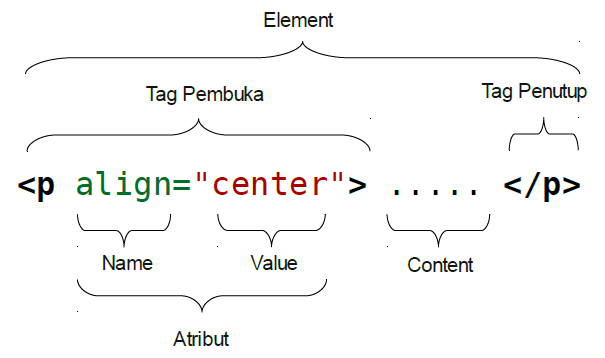
Lihat gambar dibawah ini :
Penjelasannya yaitu, gambar diatas adalah elemen paragraph yg diapit oleh tag <p> diakhiri </p>. Setelah <p terdapat kata align=”center” yaitu untuk mengatur rata kalimat, “center” maksudnya yaitu kalimat menjadi rata tengah. Nah, align=”center” tersebut merupakan salah satu atribut untuk mengubah format elemen. Jika tanpa atribut tersebut maka penulisannya secara default yaitu rata kiri.
Dalam membuat dokumen HTML penulisan elemen, memiliki syarat penulisan yaitu :
1. Tag html diapit dengan karakter2 kurung sudut yaitu < dan >
2. Tag HTML secara normal selalu berpasangan, misalnya <i>ripwe</i>
3. Tag pertama merupakan tag awal, tag kedua merupakan tag akhir.
4. Tag html tidak bersifat case sensitive, artinya <b> sama dengan <B>
5. Jika dalam suatu tag terdapat tag lain maka penulisannya tidak boleh bersilang, harus berurutan. Misalnya <html><body>ripwe blogspot</body></html>
Demikian pos mengenai pengenalan Elemen dan Tag HTML. Semoga bermanfaat.










0 comments:
Posting Komentar